October 1, 2012
Adding Facebook Share or Like Button in Blogger Templates(New Blogger Layout)
Sites like facebook brings more traffic when properly linked in 1 way or the other to facebook...
Adding Facebook Share/Like Button Below Post Title
To add the Facebook Like button below post title, simply follow these steps:- Login to your blogger dashboard, firstly, it is necessary that you backup your blogger template before you try editing it incase you mess up with the template.
- Click the Edit HTML button.
- A new window will be opened. Click on the Proceed button and start editing.
- Check the Expand Widget Templates option.
- Find <head> in your template and replace it with the following code
:<head> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> - Now find the following code:
You might see multiple codes similar to the above code. However, make sure that the code you find has <b:includable id=’post’ var=’post’> in it.<b:includable id='post' var='post'> <div class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'> <a expr:name='data:post.id'/> <b:if cond='data:post.title'> <h3 class='post-title entry-title' itemprop='name'> <b:if cond='data:post.link'> <a expr:href='data:post.link'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <b:if cond='data:blog.url != data:post.url'> <a expr:href='data:post.url'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> <b:else/> <data:post.title/> </b:if> </b:if> </h3> </b:if>
Tip: Search for <data:post.title/> and you’ll find the above code lines. - Place the following code right AFTER the code in previous step:
The result should look something like this:<b:if cond='data:blog.pageType == "item"'> <div class='fb-like' data-send='false' data-show-faces='true' data-width='450'/> </b:if>
<b:includable id='post' var='post'> <div class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'> <a expr:name='data:post.id'/> <b:if cond='data:post.title'> <h3 class='post-title entry-title' itemprop='name'> <b:if cond='data:post.link'> <a expr:href='data:post.link'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <b:if cond='data:blog.url != data:post.url'> <a expr:href='data:post.url'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> <b:else/> <data:post.title/> </b:if> </b:if> </h3> </b:if> <b:if cond='data:blog.pageType == "item"'> <div class='fb-like' data-send='false' data-show-faces='true' data-width='450'/> </b:if> - Save your template and view posts on your blog, your facebook like button would appear.
Adding Facebook Share Button Below Post Body
To place the Facebook share button under each post, you have to follow the first 3 steps given above. Then find the code given in step 4 above. Scroll down a bit and you’ll see the following code: <div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='articleBody'> <data:post.body/> <div style='clear: both;'/> <!-- clear for photos floats --> </div>After finding the above code, place the following code right AFTER it:
<b:if cond='data:blog.pageType == "item"'> <div class='fb-like' data-send='false' data-show-faces='true' data-width='450'/> </b:if> <div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='articleBody'> <data:post.body/> <div style='clear: both;'/> <!-- clear for photos floats --> </div> <b:if cond='data:blog.pageType == "item"'> <div class='fb-like' data-send='false' data-show-faces='true' data-width='450'/> </b:if>
Posted in Blogger , Blogger hacks , Blogger Templates , Blogging Tips , Blogspot , Facebook , FaceBook Tip/Trickz
September 7, 2012
Chat On FACEBOOK Using Your Opera Browser
http://touch.facebook.com/buddylist.php
And paste in your url bar
and start chatting

Posted in Computers , Facebook , FaceBook Tip/Trickz , General , mobile Phones , Naija Muzics , Tutorials
August 20, 2012
Facebook Custom Linked (blue link) Status
here is a method to post
- @@[0:[profile_id:1: your text]] By @[profile_id:]
as my Page Profile_ID for Jokes and funny pictures is 278163552289386 So the code will be
- @@[0:[278163552289386:1: Hope you like]] Us @[278163552289386:]
People Who have problem to get the Profile id code. then i have solution
- For Pages : Open edit page if you are admin then you will see the link as https://www.facebook.com/pages/edit/?id=278163552289386 Â here blue colored text is profile ID
- For Pages and Personal Profile: if you are not an admin of page then open any photo from page then you will see https://www.facebook.com/photo.php?fbid=397297880287557&set=pu.278163552289386&type=1&theater Here blue text just before the & type is the profile id for page and profile

July 9, 2012
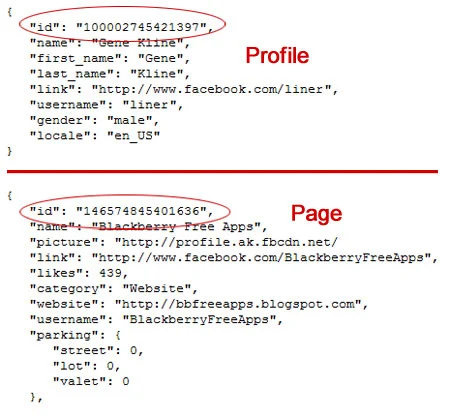
How To Find Facebook Profile/Page ID
Many tutorials give you an instruction by clicking right mouse on image profile to find your unique ID. Now I will tell you even easier to find your Facebook profile ID.

How To Find Facebook Profile/Page ID?
Just type at your address bar: https://graph.facebook.com/YOUR USERNAME or PAGE
Or type your username below and hint Get Facebook ID
Hope that helps.

May 28, 2012
[Secret Leaked] How I Post on Multiple Groups On facebook at Once.
This post is about “Facebook: How to post blog posts to multiple groups ” which is actually a must for bloggers too.
Facebook now is the largest social networking site and its very good for developers, geeks and bloggers for sure. So as concluded earlier facebook is best for getting more views for your blog.
Groups, is the best feature for now. It helps you to share your blog links, posts and pages. Here are some groups you would like to see so that you can share you blog links too,
Links -
https://facebook.com/groups/150007578969 - <<>>
https://facebook.com/groups/159733777474699 - The Naija S.W.A.G
So coming to the point, the problem in these groups is that you may have found many apps for posting in groups only in the groups you admin but using this facebook app you can post without any problem and very fast.
Here are the advantages of this app:
•First of all it saves a lot of time for me and also for you!
•You can post to multiple groups I am in like 30 groups and whenever I post some blog post I can’t just post into 30 of them so it maybe helpful for that
•You can add featured Image
•You can add your description
Things You Can Do::
you can
•Edit the message of your post (Test post here) [ Put a title like please comment, like and share or something ]
•Edit the title of your blog post [ here: "Your title here" ] Better put a title of your post there
Your caption
•Your description [Put a nice description it will attract people to see your posts]
With the sweet always comes the sour here are the Dis-advantages :
•You can’t remove the “via Muliple Post”
•You cannot connect it to your feed ( No auto matic posting •you must type once and click share to all groups).
That’s all don’t look for more its nice it hard 4.58/ 5.00 % Rating
On this day of this poat , the app hasn't gotten any Name , For Now I Call it
Muliple Post
Here's the link to the Facebook app: http://www.facebook.com/apps/application.php?id=204227886362876
Drop Your Comment s Pls
Don ZikkO my BlackBerry pin » 215F5BDC
2go Username » Biz2Get










