October 1, 2012
Adding Facebook Share or Like Button in Blogger Templates(New Blogger Layout)
Sites like facebook brings more traffic when properly linked in 1 way or the other to facebook...
Adding Facebook Share/Like Button Below Post Title
To add the Facebook Like button below post title, simply follow these steps:- Login to your blogger dashboard, firstly, it is necessary that you backup your blogger template before you try editing it incase you mess up with the template.
- Click the Edit HTML button.
- A new window will be opened. Click on the Proceed button and start editing.
- Check the Expand Widget Templates option.
- Find <head> in your template and replace it with the following code
:<head> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> - Now find the following code:
You might see multiple codes similar to the above code. However, make sure that the code you find has <b:includable id=’post’ var=’post’> in it.<b:includable id='post' var='post'> <div class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'> <a expr:name='data:post.id'/> <b:if cond='data:post.title'> <h3 class='post-title entry-title' itemprop='name'> <b:if cond='data:post.link'> <a expr:href='data:post.link'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <b:if cond='data:blog.url != data:post.url'> <a expr:href='data:post.url'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> <b:else/> <data:post.title/> </b:if> </b:if> </h3> </b:if>
Tip: Search for <data:post.title/> and you’ll find the above code lines. - Place the following code right AFTER the code in previous step:
The result should look something like this:<b:if cond='data:blog.pageType == "item"'> <div class='fb-like' data-send='false' data-show-faces='true' data-width='450'/> </b:if>
<b:includable id='post' var='post'> <div class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'> <a expr:name='data:post.id'/> <b:if cond='data:post.title'> <h3 class='post-title entry-title' itemprop='name'> <b:if cond='data:post.link'> <a expr:href='data:post.link'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <b:if cond='data:blog.url != data:post.url'> <a expr:href='data:post.url'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> <b:else/> <data:post.title/> </b:if> </b:if> </h3> </b:if> <b:if cond='data:blog.pageType == "item"'> <div class='fb-like' data-send='false' data-show-faces='true' data-width='450'/> </b:if> - Save your template and view posts on your blog, your facebook like button would appear.
Adding Facebook Share Button Below Post Body
To place the Facebook share button under each post, you have to follow the first 3 steps given above. Then find the code given in step 4 above. Scroll down a bit and you’ll see the following code: <div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='articleBody'> <data:post.body/> <div style='clear: both;'/> <!-- clear for photos floats --> </div>After finding the above code, place the following code right AFTER it:
<b:if cond='data:blog.pageType == "item"'> <div class='fb-like' data-send='false' data-show-faces='true' data-width='450'/> </b:if> <div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='articleBody'> <data:post.body/> <div style='clear: both;'/> <!-- clear for photos floats --> </div> <b:if cond='data:blog.pageType == "item"'> <div class='fb-like' data-send='false' data-show-faces='true' data-width='450'/> </b:if>
Posted in Blogger , Blogger hacks , Blogger Templates , Blogging Tips , Blogspot , Facebook , FaceBook Tip/Trickz
September 20, 2012
Ever Wondered How Some Facebook Friends Stay Online 24/7? With their mobile Devices.
While surfing the web I stumbled on a Great Download site through Google for mobile phones, then I took 5 minutes to scan the site (Like I said "I was looking for things that don't exist" that's why I scanned through....
Then I found this facebook application

Unfortunately the application works only on
• Android
• Blackberry
• IOS devices
* wished it works for symbian Phones..
The Application has got some good features
• Even when minimized you re still online
• It shows your online friends
• Shows your facebook Inbox
• Images Can also be sent as attachment through the application
• And speed is 99.9%
Take a look at the images below
Looks CooL right?
Download The Application HERE
Or
Copy this link to your address bar http://www.facebook.com/mobile/messenger
Download the app, run it and Enjoy!!! :)

September 7, 2012
Chat On FACEBOOK Using Your Opera Browser
http://touch.facebook.com/buddylist.php
And paste in your url bar
and start chatting

Posted in Computers , Facebook , FaceBook Tip/Trickz , General , mobile Phones , Naija Muzics , Tutorials
August 20, 2012
Facebook Custom Linked (blue link) Status
here is a method to post
- @@[0:[profile_id:1: your text]] By @[profile_id:]
as my Page Profile_ID for Jokes and funny pictures is 278163552289386 So the code will be
- @@[0:[278163552289386:1: Hope you like]] Us @[278163552289386:]
People Who have problem to get the Profile id code. then i have solution
- For Pages : Open edit page if you are admin then you will see the link as https://www.facebook.com/pages/edit/?id=278163552289386 Â here blue colored text is profile ID
- For Pages and Personal Profile: if you are not an admin of page then open any photo from page then you will see https://www.facebook.com/photo.php?fbid=397297880287557&set=pu.278163552289386&type=1&theater Here blue text just before the & type is the profile id for page and profile

July 9, 2012
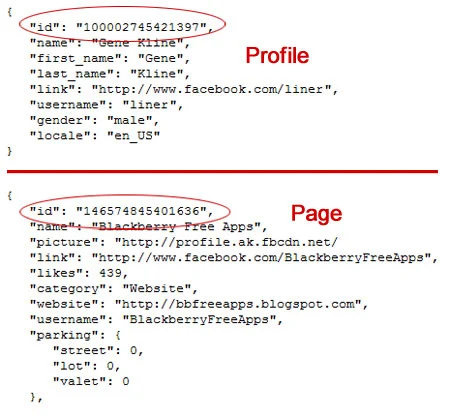
How To Find Facebook Profile/Page ID
Many tutorials give you an instruction by clicking right mouse on image profile to find your unique ID. Now I will tell you even easier to find your Facebook profile ID.

How To Find Facebook Profile/Page ID?
Just type at your address bar: https://graph.facebook.com/YOUR USERNAME or PAGE
Or type your username below and hint Get Facebook ID
Hope that helps.









